
戻る
グラフィックスプログラマになる 06 (2024/06/12)
変数と座標
"OnPaint" のコードを書き換えてみましょう。
void OnPaint(HDC hdc)
{
COLORREF color = RGB(255, 0, 0);
// (1)
int x = 20;
int y = 10;
SetPixel(hdc, x, y, color);
// (2)
x = 40;
y = 20;
SetPixel(hdc, x, y, color);
// (3)
x = x + 2;
SetPixel(hdc, x, y, color);
// (4)
y = y + 5;
SetPixel(hdc, x, y, color);
// (5)
int x2 = x + 2;
int y2 = y + 2;
SetPixel(hdc, x2, y2, color);
// (6)
SetPixel(hdc, x2+2, y2+2, color);
}
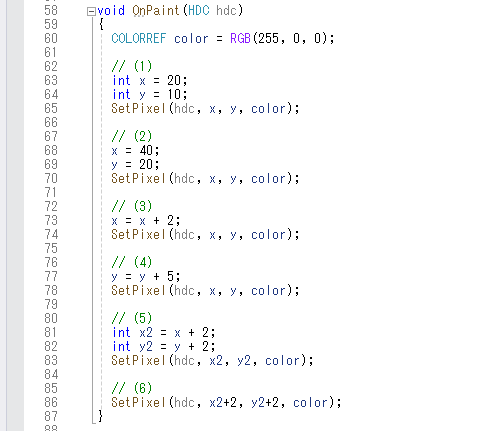
VisualStudio だとこうなると思います。

「ローカル Windows デバッガー」ボタンを押して実行すると、

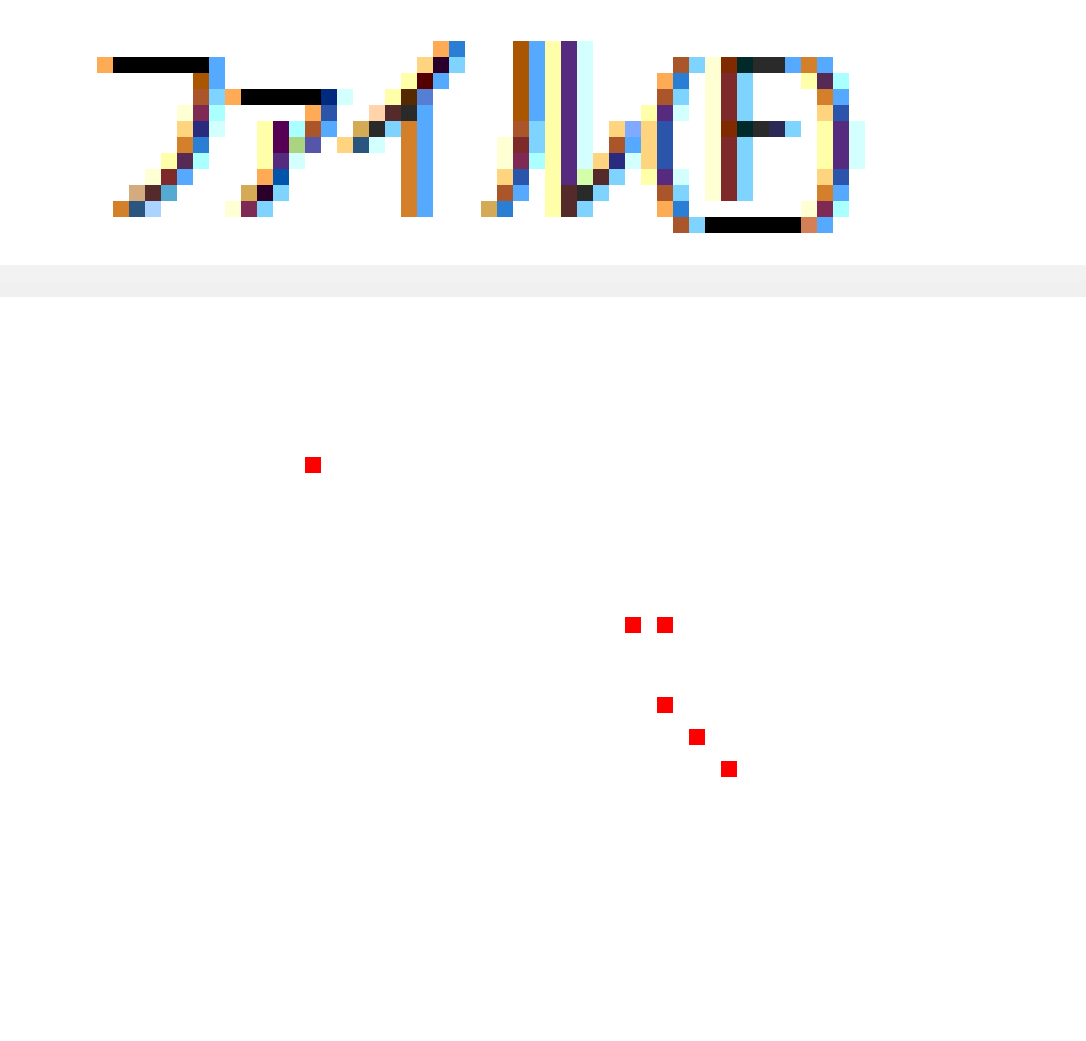
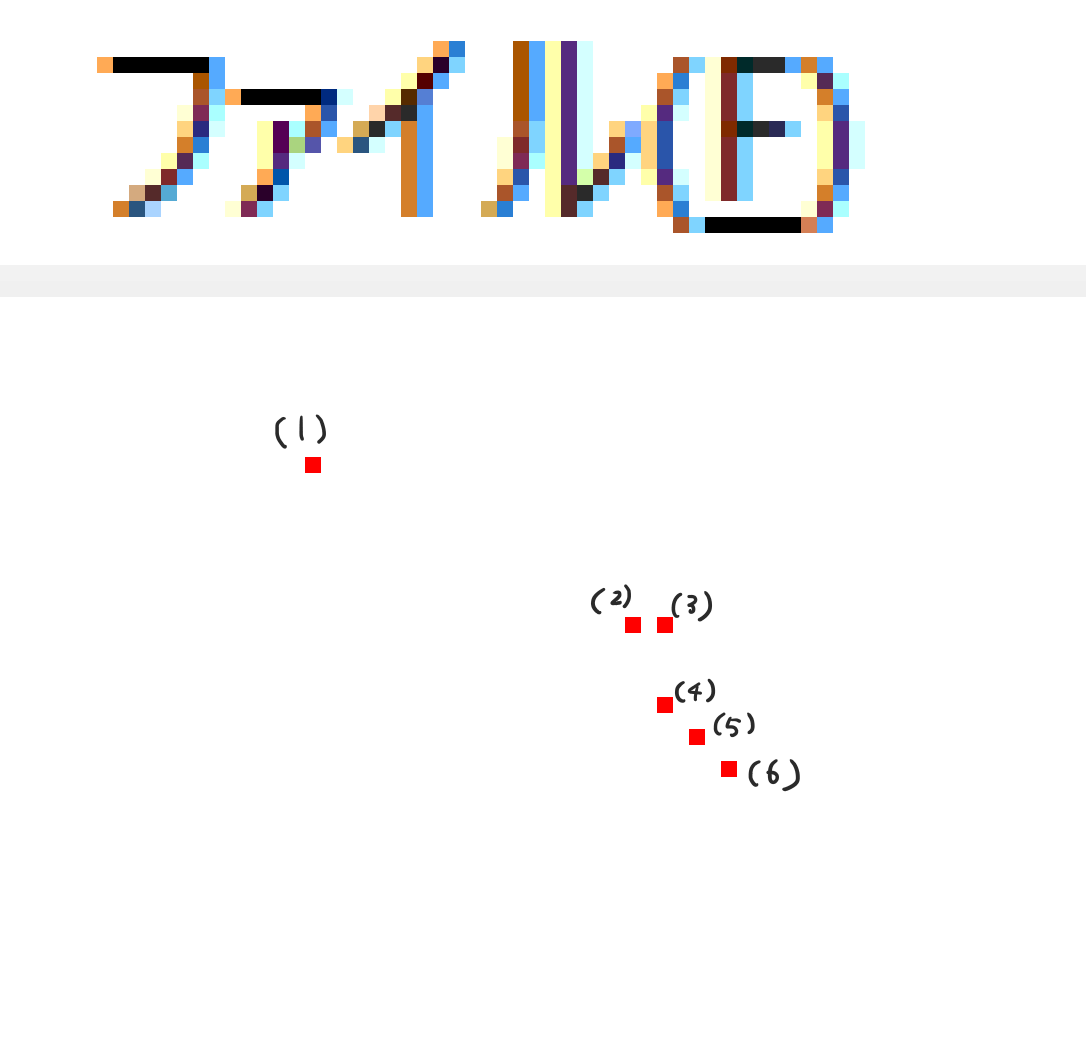
というウィンドウが現れます。拡大すると、

こんな感じです。上記のソースコードは、SetPixel関数が6回呼ばれています。ウィンドウに描画された赤いドットも6個。描画する座標を変えながら、6回ドットを描画しているわけです。
// (1)
int x = 20;
int y = 10;
SetPixel(hdc, x, y, color);
// (1)
SetPixel(hdc, 20, 10, color);
// (2)
x = 40;
y = 20;
SetPixel(hdc, x, y, color);
// (2)
SetPixel(hdc, 40, 20, color);
// (3)
x = x + 2;
SetPixel(hdc, x, y, color);
// (4)
y = y + 5;
SetPixel(hdc, x, y, color);
// (5)
int x2 = x + 2;
int y2 = y + 2;
SetPixel(hdc, x2, y2, color);
y2 という新しい変数に、既存の y という変数に 2 を足した値 (27) をセットしています。
SetPixel(hdc, 44, 27, color); という事ですね。
これで最後。
// (6)
SetPixel(hdc, x2+2, y2+2, color);

では次回、デバッガを使って一行一行実行して、xとyの値の変化を見ていきましょう。
(次回へ続く)