
戻る
グラフィックスプログラマになる 07 (2024/06/16)
ブレイクポイントとデバッグ
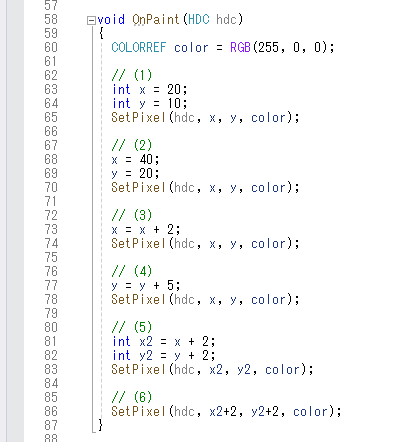
さて、また OnPaint のコードを見てください。
デバッグ実行を行って、変数の中身を確認していきましょう。「ブレイクポイント」を設定すると、実行の途中に、その行(ブレイクポイントが設定された行)で止まってくれます。
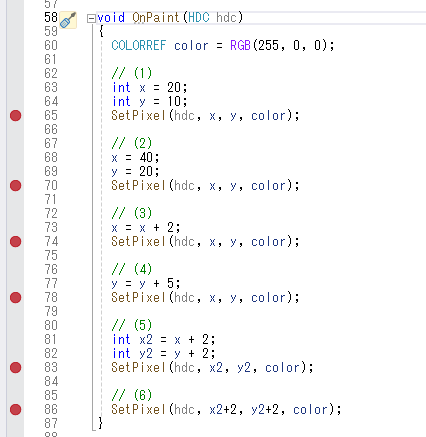
数字の左の灰色の空間をクリックすると、赤丸が現れます。SetPixel の行にポチポチ設置していきましょう。消したい時は、赤丸をもう一度クリック。

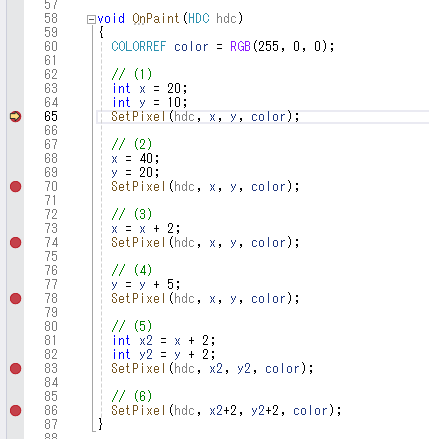
こんな感じです。そして、例によって「ローカル Windows デバッガー」ボタンを押して、デバッグ実行を開始すると、こんな感じで最初のブレイクポイントで止まります。黄色い矢印が、現在実行している行ですね。
正確には「今から実行する行(実行直前の行)」になります。

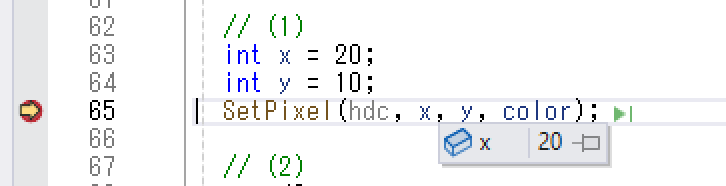
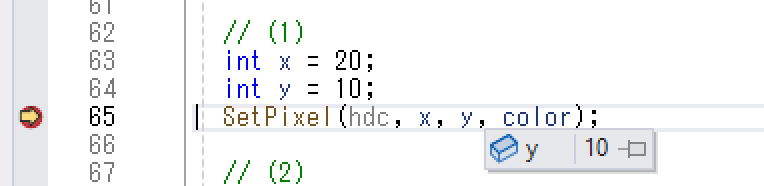
ブレイクポイントで実行を止めると、変数の中身を確認することができます。カーソルを SetPixel行の「x」の位置に合わせてください。すると、

となって、「変数x」に「20」がセットされているのが分かります。
「y」の位置に合わせると、

と、「変数y」には「10」がセットされているのが確認できます。
次のブレイクポイントまで実行しましょう。「ローカル Windows デバッガー」が「続行 (C)」になっているので、ボタンを押してください。

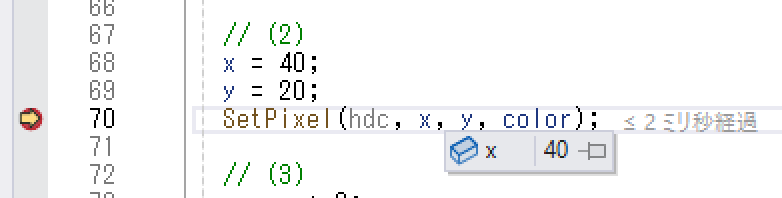
「変数x」には「40」、

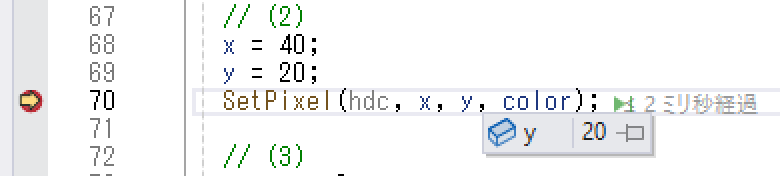
「変数y」には「20」が上書きされている事が分かります。また「続行」を押して、次の SetPixel 関数へいきましょう。

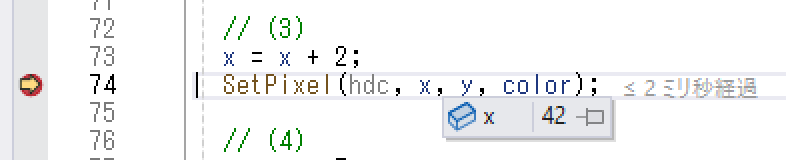
「x = x + 2」の行を通る事で、「変数x」には「42」がセットされている事が分かります。
こんな感じで、ブレイクポイントをセットすると、変数の中身が確認できて、自分の理解が正しかったのか確認できます。
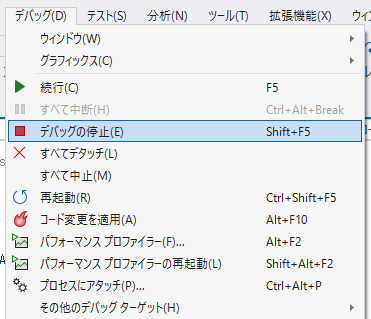
デバッグ実行を終了させたい時は「デバッグ」メニューの「デバッグの停止」で実行を停止させる事ができます。

では次回、もっと沢山の点を描画してきましょう!
(次回へ続く)