
戻る
グラフィックスプログラマになる 03 (2024/05/24)
前回、
void OnPaint(HDC hdc)
{
}
というコードを書き加え、アプリケーションとして実行することができた。これだけでは何も起きていないので、ここから実際に画面上にグラフィックスを表示するコードを加えていこう。
void OnPaint(HDC hdc)
{
COLORREF color = RGB(0, 0, 0);
SetPixel(hdc, 20, 10, color);
}
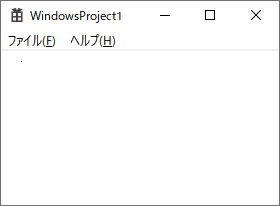
このように 2行加えて「ローカル Windows デバッガー」ボタンを押して、アプリケーションを実行して欲しい。このようなアプリが実行、表示されているはずだ。

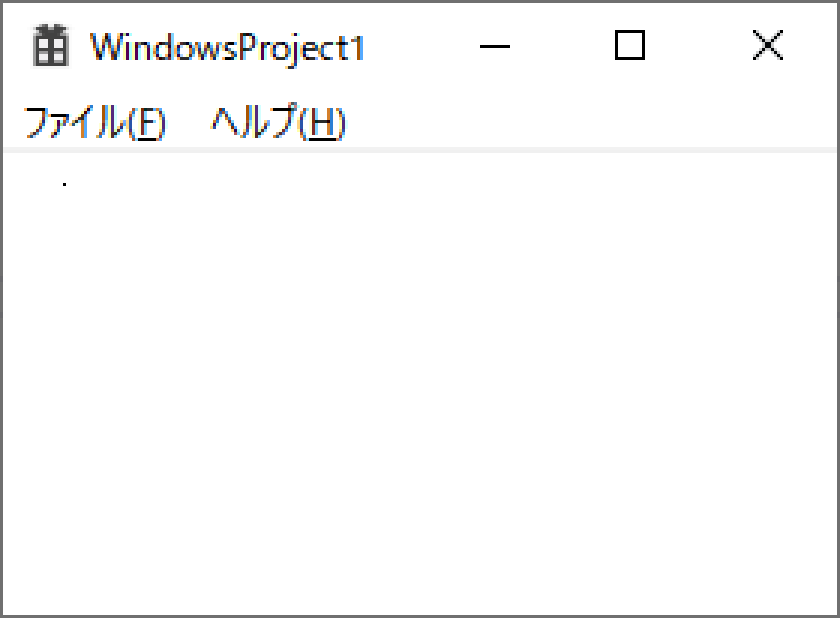
何も変わっていない? いやいや、よーく見ると黒い小さなドットがウィンドウ左上の方にチマっと表示されているのが分かる。ウィンドウを 300% に拡大してみよう。

拡大しないと非常に見にくいので、もう少し大きな点を描画してみよう。このようなコードを書いて欲しい。コピペでも構わない。
void OnPaint(HDC hdc)
{
COLORREF color = RGB(0, 0, 0);
SetPixel(hdc, 20, 10, color);
SetPixel(hdc, 21, 10, color);
SetPixel(hdc, 22, 10, color);
SetPixel(hdc, 23, 10, color);
SetPixel(hdc, 20, 11, color);
SetPixel(hdc, 21, 11, color);
SetPixel(hdc, 22, 11, color);
SetPixel(hdc, 23, 11, color);
SetPixel(hdc, 20, 12, color);
SetPixel(hdc, 21, 12, color);
SetPixel(hdc, 22, 12, color);
SetPixel(hdc, 23, 12, color);
SetPixel(hdc, 20, 13, color);
SetPixel(hdc, 21, 13, color);
SetPixel(hdc, 22, 13, color);
SetPixel(hdc, 23, 13, color);
}

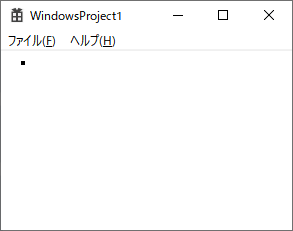
うん、かなり見やすい点になった。
次に、「COLORREF」の行だけ書き換えて、このようなコードにして実行して欲しい。(0, 0, 0) だったのが (255, 0, 0) になっている。
void OnPaint(HDC hdc)
{
COLORREF color = RGB(255, 0, 0);
SetPixel(hdc, 20, 10, color);
SetPixel(hdc, 21, 10, color);
SetPixel(hdc, 22, 10, color);
SetPixel(hdc, 23, 10, color);
SetPixel(hdc, 20, 11, color);
SetPixel(hdc, 21, 11, color);
SetPixel(hdc, 22, 11, color);
SetPixel(hdc, 23, 11, color);
SetPixel(hdc, 20, 12, color);
SetPixel(hdc, 21, 12, color);
SetPixel(hdc, 22, 12, color);
SetPixel(hdc, 23, 12, color);
SetPixel(hdc, 20, 13, color);
SetPixel(hdc, 21, 13, color);
SetPixel(hdc, 22, 13, color);
SetPixel(hdc, 23, 13, color);
}

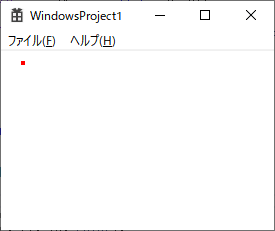
黒い点が、赤い点になった。今日はこの辺で終わりにしよう。
(次回へ続く)